Home »
widget daftar isi
»
Membuat Daftar Isi Bergaya Slide + Ringkasan
Membuat Daftar Isi Bergaya Slide + Ringkasan
Hmm, selidik dik selidik, ane akhirnya dapat lagi 1 bentuk unik untuk widget daftar isi. Namanya daftar isi bergaya slide. Widget inni mampu menampung 300 postingan. Kalau dipikir-pikir, widget ini sangat unik lho. Dari namanya aja dah nampak. Pertama. ada slidenya yang yang selalu bergerak bergilir terhadap postingan. Kedua, ada sedikit ringkasannya. Makanya widget ini boleh dibilang mirip widget recent post. Tiap slide bergerak menunjuk judul, maka akan tampil ringkasannya. Seksi kann? Yang ketiga,, semua menurut Sobat modif. Kalau saya bilang bagus, belum tentu sobat modif bilang bagus. Tapi, ane percaya, sobat modif pasti suka ini widget. Emang sich yang buat geremmeng adlah bentuknya yang membutuhkan ruang yang lebar.
Banyak juga ngocehnya. Berikut cara membuatnya:
INSTAL SCRIPT:
Copy pastekan kode di bawah ini di side bar blog sobat modif. Usahakan side barnya agak lebar. Karena widget ni sedikit rakus ruang.
<div style="overflow:auto; margin:auto; padding:3px; width:auto; height:250px;">
<div id="feed-control">
<span style="margin:10px;padding:4px;">tUnggu bENtar yoo.. ge load niie… </span>
</div>
<script src="http://www.google.com/jsapi?key=Kode API"
type="text/javascript"></script>
<script src="http://enes-sc.googlecode.com/files/dynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://enes-sc.googlecode.com/files/dynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'Daftar Isi',
url: 'http://NamaDOMAINBLOGSOBAT.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "Judul Blog"
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
</div>
SETTING:
# Pertama:
Ganti KODE API di atas dengan kode API blog sobat modif. Bagaimana cara mendapatkan kode tersebut? Berikut cara mendapatkannya:
1. Pastikan sobat modif sudah log in ke akun google / udh log in ke blogger.
2. Browsinglah ke link berikut http://code.google.com/intl/id/apis/ajaxfeeds/signup.html , lalu masukkan URL blog sobat modif. Contoh BERGAMBARNYA bisa dilihat di bawah. Jangan lupa centang kayak yang di bawah. Lalu klik Generate API Key.

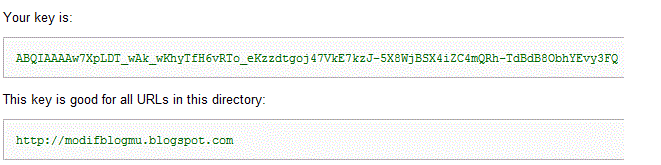
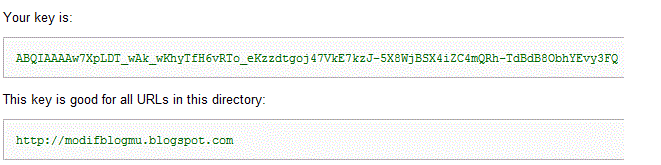
3. Maka sobat modif akan di bawa ke halaman selanjutnya. Pada halaman ini, sobat modif tinggal mengcopy kode API yang diberikan. Contoh gambar bisa dilihat di bawah. Pada “Your key is” itulah kode API-nya. Misalnya, kalau blog ini, seperti di bawah ini:

# Kedua:
Ganti NamaDOMAINBLOGSOBAT.blogspot.com , dengan nama domain blog sobat modif.
# Ketiga:
Ganti Judul Blog dengan judul besar blog sobat modif.
# Keempat:
Pastikan settingan pada blog blogger sobat modif telah mengizinkan feed blog.
# Kelima:
Ganti 250 dengan tinggi yang diinginkan.
Banyak juga ngocehnya. Berikut cara membuatnya:
INSTAL SCRIPT:
Copy pastekan kode di bawah ini di side bar blog sobat modif. Usahakan side barnya agak lebar. Karena widget ni sedikit rakus ruang.
<div style="overflow:auto; margin:auto; padding:3px; width:auto; height:250px;">
<div id="feed-control">
<span style="margin:10px;padding:4px;">tUnggu bENtar yoo.. ge load niie… </span>
</div>
<script src="http://www.google.com/jsapi?key=Kode API"
type="text/javascript"></script>
<script src="http://enes-sc.googlecode.com/files/dynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://enes-sc.googlecode.com/files/dynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'Daftar Isi',
url: 'http://NamaDOMAINBLOGSOBAT.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "Judul Blog"
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
</div>
SETTING:
# Pertama:
Ganti KODE API di atas dengan kode API blog sobat modif. Bagaimana cara mendapatkan kode tersebut? Berikut cara mendapatkannya:
1. Pastikan sobat modif sudah log in ke akun google / udh log in ke blogger.
2. Browsinglah ke link berikut http://code.google.com/intl/id/apis/ajaxfeeds/signup.html , lalu masukkan URL blog sobat modif. Contoh BERGAMBARNYA bisa dilihat di bawah. Jangan lupa centang kayak yang di bawah. Lalu klik Generate API Key.

3. Maka sobat modif akan di bawa ke halaman selanjutnya. Pada halaman ini, sobat modif tinggal mengcopy kode API yang diberikan. Contoh gambar bisa dilihat di bawah. Pada “Your key is” itulah kode API-nya. Misalnya, kalau blog ini, seperti di bawah ini:

# Kedua:
Ganti NamaDOMAINBLOGSOBAT.blogspot.com , dengan nama domain blog sobat modif.
# Ketiga:
Ganti Judul Blog dengan judul besar blog sobat modif.
# Keempat:
Pastikan settingan pada blog blogger sobat modif telah mengizinkan feed blog.
# Kelima:
Ganti 250 dengan tinggi yang diinginkan.
Baca juga yang ini:
Nama alias saya Raffkhan Google+, nama sebenarnya Miftah Habibi. Blogging sejak tahun 2009. Saya hobi blogging dan edit-edit template. Di blog ini, semua yang saya ketahui tentang blog saya tuliskan. Just enjoy it! Don't hesitate to stay connecting with me on Twitter :).
5 comments:
-
tiap kali post mantap mulu ini agan, kalo butuh hiburan di The Presidents Executive Karaoke Purwokerto

 Jun 25, 2010
Jun 25, 2010



informasi yang home interior design aktual, semua informasi kitchen design minimalist yang diberikan bermanfaat toyota new car price sekali untuk kita semua specification mitsubishi pajero