Okelah , langsung aja kita buat:
- masuk ke blog sobat modif
- cari dan klik menu lay out / tata letak
- klik submenu Edit HTML
- centang expand template widget
- kemudian cari kode berikut <div class='post-body'> , kalau tidak ada cari yang ini <div class='post-body entry-content'> . Untuk mempermudah pencarian , gunakan F3 atau CTRL+F
- setelah ditemukan , letakkan kode di bawah ini setelahnya
<b:if cond='data:blog.pageType =="item"' >
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
- setelah sobat modif menambahkan kode di atas, pindah ke bawah perlahan-lahan hingga sobat modif menemukan kode <p><data:post.body/></p>
- letakkan kode di bawah ini sesudahnya
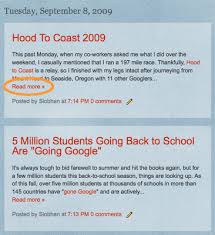
<a expr:href='data:post.url'>Read More......</a>
</b:if>
- untuk lebih jelasnya lagi seperti ini
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
Note: kata Read More...... bisa diganti dengan kata yang lain
- kemudian simpanlah template sobat modif tersebut , klik "save template"
- lihatlah halaman depan blog sobat modif , pasti akan ada link yang bacaannya Read more.... Tapi itu belum selesai , karena postingannya belum terpotong. Untuk memotong postingan , ikuti cara2 berikut:
- persiapkan postingan yang ingin dipotong
- tentukan berapa paragraph yang ingin ditampilkan , tentunya dimulai dari paragraph pertama ( sisanya akan dipotong / sembunyikan , jika diklik read more barulah keluar seluruh postingan )
- letakkan kode berikut di bawahnya <!--more-->
- lalu klik terbitkan entri
- setelah itu klik lihat blog atau buka halaman depan blog sobat modif
- contoh:
Entah kenapa aku senang melihat wajahmu. Rasanya gimana ya ? Bingung nich , tapi yang jelas aku itu ga muak-muak. <!--more--> Berlebihan loe Raff, biasa aja la. Jangan terlalu githu kalli . dan seterusnya
maka tampilannya nanti:
Entah kenapa aku senang melihat wajahmu. Rasanya gimana ya ? Bingung nich , tapi yang jelas aku itu ga muak-muak.
Cara kedua
- ada juga kode lain selain <!--more--> , yaitu <div class="fullpost"> </div>
- letakkan tulisan yang mau dipotong / disembunyikan / tidak mau ditampilkan pada halaman depan di antara kode <div class="fullpost"> </div> tersebut
- contoh: ( yang merah akan tampil dan yang kuning tidak akan ditampilkan )
Entah kenapa aku senang melihat wajahmu. Rasanya gimana ya ? Bingung nich , tapi yang jelas aku itu ga muak-muak. <div class="fullpost"> Berlebihan loe Raff, biasa aja la. Jangan terlalu githu kalli . dan seterusnya </div>
maka yang tampil nanti :
Entah kenapa aku senang melihat wajahmu. Rasanya gimana ya ? Bingung nich , tapi yang jelas aku itu ga muak-muak.
Gimana ngertikan? Selamat mencoba ..!! Semoga sukses ..
Nama alias saya Raffkhan Google+, nama sebenarnya Miftah Habibi. Blogging sejak tahun 2009. Saya hobi blogging dan edit-edit template. Di blog ini, semua yang saya ketahui tentang blog saya tuliskan. Just enjoy it! Don't hesitate to stay connecting with me on Twitter :).
6 comments:
-
Thank you The information you submit is very useful, waiting for the next update Gan, Greetings Success :)
Ayo buruan daftar disini. Kami Agen Bola Terpercaya. Dapatkan promo terbaru dari kami. Kunjungi kami di http://www.ibcwin.com
Judi Online
Judi Bola
Taruhan Bola
Bandar Judi Online
-
Thank you for the information you give hopefully in the future could be great again. Mari2 bos ku daftar disini dan dapatkan promo terbaru dari kami. Kami Agen Bola Terpercaya kunjungi kami di http://www.ibcwin.com
Taruhan Bola
Bandar Judi Online
Casino Online
Agen Bola

 Apr 25, 2010
Apr 25, 2010





agan...nice info seh tapi koq pas saya coba masuk edit html saya coba cari kode yg kedua karena kode yg prtama ga ktemu pas saya cari. tapi koq yg kepotong malah jadi artikel blognya yaaa yg utuh malah side bar nya klo kyk bgitu gimana saya lanjutkan trik pertama dan trik kedua pda pemotongan tulisan artikelnya yaaa ...gan bisa bntu saya itu knp yaaa ????